طراحی صفحه فرود یا Landing Page بخش مهمی از فرایندهای تبلیغات کلیکی PPC، CPC و کمپین های بازاریابی ایمیلی است. با استفاده از صفحه فرود می توانیم کاربرانی را که از طریق این منابع با ما آشنا می شوند، به صفحه ای که مختص آنها طراحی شده است هدایت کنیم. به این ترتیب کاربران به جای مواجه شدن با انبوهی از اطلاعات در صفحه اصلی وبسایت، به صفحه ای وارد می شوند که بدون ایجاد سردرگمی، آنها را به سمت هدف مورد نظر ما هدایت می کند.
دقت کنیم که ساخت صفحه فرود چیزی متفاوت از طراحی وبسایت است. راهنمایی ها و نکاتی در این باره وجود دارند که رعایت آنها می تواند میزان اثربخشی صفحه فرود را به میزان قابل توجهی افزایش دهند.
۱- هدف از طراحی از صفحه فرود
درست مانند دیگر ابزار مورد استفاده در بازاریابی آنلاین ، Landing Page ها هم می بایست هدفی کاملا واضح را دنبال کنند. گاهی اوقات تولید لید یا Lead Generation موضوع اصلی یک صفحه فرود است، گاهی از یک صفحه فرود برای افزایش Time Spent یا زمان سپری شده در وبسایت استفاده می کنیم؛ برخی از آن ها هم برای قانع کردن کاربران به خرید محصول و یا هدایت آنها به صفحه ای دیگر استفاده می شوند.
هرچه هست پیش از طراحی لندینگ پیج می بایست هدفمان را مشخص کنیم. همچنین در صورت استفاده از کمپین های بازاریابی ایمیلی ، باید دقت کنیم که صفحه فرود باید با ایمیل ارسال شده از لحاظ طراحی و محتوا همراستا و همخوان باشد.
برای اندازه گیری میزان موفقیت یک صفحه فرود می بایست اولا انتظاراتمان را مشخص کرده باشیم، ثانیا اهداف و معیارهایی واضح و قابل اندازه اندازه گیری برای آن تعریف کنیم. این انتظارات ممکن است بر مبنای تجارب قبلی، مستندات و مدارک موجود در مورد کسب و کارهای مشابه، یا به شکلی خوش بینانه بر اساس اهدافی که شما دنبال می کنید تعیین شده باشند (مانند نرخ تبدیل یا Conversion Rate ای که پیش بینی می کنید).
در این نوشته در اینباره می خوانید:
– هدف از طراحی Landing Page
– نحوه استفاده از Call to Action ها
– سادگی در تولید محتوا و نحوه درخواست اطلاعات در فرم ها
– نکات ضروری و انتخاب های اساسی در چیدمان
– آشنایی و توضیح اهمیت فولد
– همخوانی صفحه فرود با کمپین های تبلیغاتی
– آزمون و خطا
– ابزار پیشنهادی
۲- چطور از Call to Action ها استفاده کنیم.
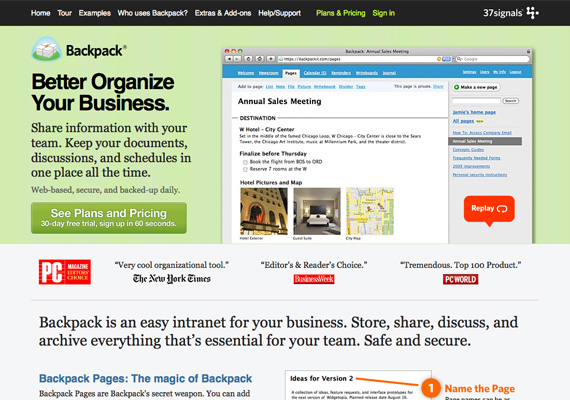
پس از مشخص کردن هدفمان از طراحی صفحه فرود می بایست به نوشتن و ایجاد Call to Action ها یا به اختصار CTAبپردازیم. شاید این بخش مهم ترین بخش در طراحی هر صفحه فرودی باشد. محتوای CTA باید کاملا واضح و در ارتباط کامل با هدف Landing Page باشد. همچنین تمامی المان ها و اجزا صفحه فرود، از متن و تصاویر گرفته تا رنگ های مورد استفاده، می بایست آن را حمایت کنند.
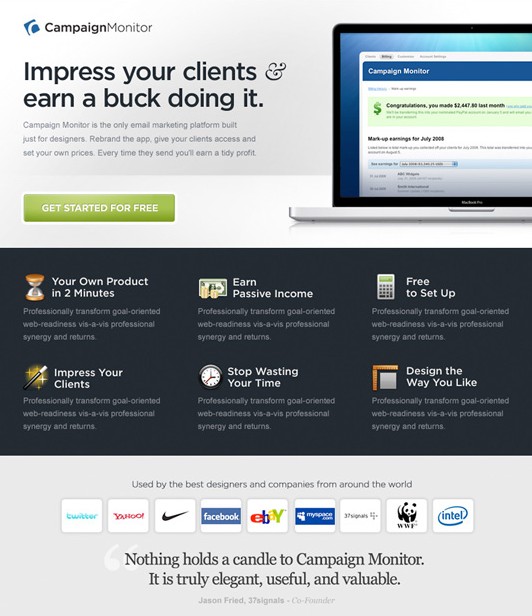
تصویر زیر صفحه ای فرودی را نشان می دهد که درآن به جای ترغیب کاربران به ثبت نام، آن ها را به مشاهد پلن ها و قیمت گذاری ها ترغیب می کند.
۳- هرچه ساده تر بهتر
صفحات فرود اهداف کاملا مشخص و محدودی را دنبال می کنند؛ بنابراین نسبت به وبسایت ها طراحی بسیار ساده تری دارند. یک صفحه فرود خوب تنها باید اطلاعاتی را که برای تبدیل ورودی ها به مشتری ضروری هستند شامل شود. وجود اطلاعات اضافی می تواند موجب سردرگمی و حواس پرتی کاربران ورودی شده و آنها را از تبدیل شدن به مشتری (Convert) بازدارد.
۱-۳ محتوای مختصر و مفید
متنی که برای صفحه فرود انتخاب می کنید، می بایست واضح، مختصر و مفید و قانع کننده باشد. متون خلاقانه را برای وبلاگتان نگه دارید. ساده بنویسید و سعی نکنید خلاقیت خود را به رخ دیگران بکشید. مگر اینکه این خلاقیت ها، مستقیما به بهتر شدن صفحه فرود کمک کند و با هدف طراحی صفحه فرود همخوانی داشته باشند.
فرض بر این است که تمام کسانی که به Landing Page وارد می شوند به نوعی به محصول ما علاقه دارند، چرا که پیش از ورود، ایمیل ارسالی را مطالعه کرده اند و یا روی بنر تبلیغاتی که مختص صفحه فرودمان طراحی شده، کلیک کرده اند.
برای تبدیل این علاقه به اقدام (انجام عملی خاص مانند ثبت نام) تک تک کلمات و جملاتمان باید در خدمت هدفی واضح باشند؛ و این هدف می بایست با Call to Action انتخابی در ارتباط مستقیم باشد.
منظورتان را با کمترین تعداد کلمات ممکن به کاربرانتان انتقال دهید و سعی کنید خیلی سریع آنها را به استفاده از CTA ترغیب کنید.
۲-۳ فقط اطلاعات ضروری را از کاربران بخواهید
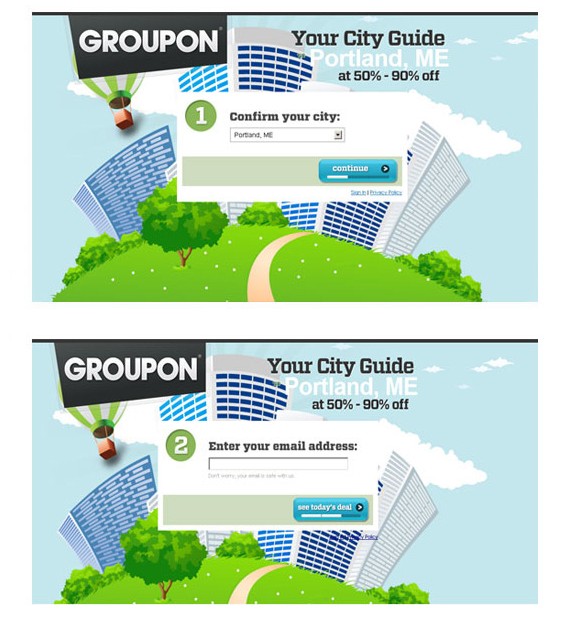
اگر صفحه فرودی که طراحی کرده اید فرمی خاص را شامل می شود، اطمینان پیدا کنید که فرم شما، حداقل اطلاعات مورد نیاز را از کاربر در خواست می کند. برای مثال اگر می خواهید کاربران را به ثبت نام در خبرنامه ترغیب کنید، به چیزی جز ایمیل آنها احتیاج نخواهید داشت. درخواست هرچیزی اضافه بر آدرس ایمیل، شانس تکمیل فرم توسط بازدیدکنندگان را کاهش می دهد.
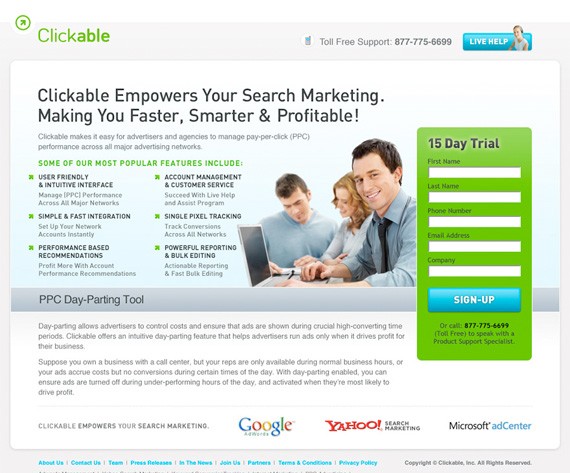
اگر صفحه فرود را برای ترغیب کاربران به خرید طراحی می کنید، مراحل خرید را تا جای ممکن ساده کنید. فقط اطلاعات ضروری را بخواهید، اطلاعات ارسال، مشخصات برای فاکتور به اضافه صفحه ای که با آن سفارش خود را تایید می کنند. تا جای ممکن این صفحات را ساده و مختصر درست کنید. دریافت اطلاعات تکمیلی را به بعد از تایید سفارش موکول کنید.
به صفحه فرود بالا دقت کنید. به نظر شما دریافت شماره تلفن برای تکمیل ثبت نام در این مرحله ضروری است؟ آیا منطقی تر این نیست که ابتدا با دریافت ایمیل و انتخاب رمز ثبت نام را تکمیل و دریافت مواردی مثل شماره تلفن را به زمان ارسال سفارش موکول کنیم؟
۴- نکات طراحی Landing Page
طراحی و جنبه بصری صفحه فرود درست به اندازه محتوای آن حائز اهمیت است. در یک طراحی خوب، تمام اجزا از Call to Action حمایت کرده، آن را برجسته تر نشان می دهند. در نقطه مقابل در یک طراحی ضعیف توجه کاربر از دکمه Call to Action به دیگر اجزا جلب می شود. به همین دلیل است که هرچه طراحی صفحه فرود ساده تر باشد، نرخ تبدیل آن بیشتر خواهد بود.
۱-۴ اجزا Navigation را تا جای ممکن حذف کنید
اولین تفاوت عمده بین صفحه فرود و وبسایت شما در این است که صفحه فرود منوهای ناوبری (Navigation) همیشگی وبسایت را شامل نمی شود. Call to Action ها تنها لینک های قابل کلیک در صفحه فرود هستند. البته لینک دادن به اطلاعات بیشتر برای کاربرانی که هنوز درباره استفاده از محصول شما تصمیم نگرفته اند نیز می تواند مفید واقع شود. همچنین لینک کردن لوگوی وبسایت به صفحه اصلی هم می تواند ایده خوبی باشد.
در مجموع تا جای ممکن از لینک دادن به صفحات دیگر خودداری کنید. چرا که این لینک ها به احتمال زیاد حواس کاربران را پرت کرده، باعث می شوند ورودی ها بدون تبدیل شدن، صفحه فرود و یا وبسایت را ترک کنند.
۵- از طرح ساده شده وبسایت استفاده کنید
صفحه فرود می بایست به نوعی منعکس کننده وبسایت اصلی شما باشد. می توانید با استفاده از تصاویر، رنگ ها و فونت ها این کار را انجام دهید و کاری کنید که قرارگرفتن در Landing Page حسی مشابه حس بودن در صفحه اصلی وبسایت را به مخاطبان القا کند؛ ایجاد چنین شرایطی علاوه بر آشنا کردن کاربران با محیط وبسایت، به تقویت برندینگ شما کمک می کند.
۶- صفحات بلند یا طراحی چند صفحه ای؟
این سوالی است که خیلی ها بویژه هنگام نیاز به استفاده از محتوای بلند به آن بر می خورند. ” بهتر است از صفحاتی که نیاز به اسکرول کردن دارند استفاده کنیم؟ یا کاربران به صفحات کوچک سریالی و مرتبط به هم (اصطلاحا مینی سایت) واکنش بهتری نشان می دهند؟”
به طور کلی مینی سایت ها شامل چند صفحه با محتوای کوتاه هستند که بیننده را در طول قیف فروش طراحی شده حرکت داده و به سمت تبدیل شدن (Conversion) هدایت می کنند. مزیت این روش در این است که از ابتدا کاربر را به حرکت کردن در صفحات وبسایت عادت داده و زمینه های روانی لازم برای تبدیل شدن آنها به مشتری را فراهم می کنند. اما نکته منفی مینی سایت ها آن است که کارایی و اثربخشی بالای آنها محدود به قیف های فروشی می شود که به ارائه اطلاعات زیاد از طرف کاربر نیاز دارند.
در هرحال دقت کنیم که با قرار دادن محتوای بیش از اندازه در Landing Page ، به احتمال زیاد بیشتر کاربران صفحه فرود را اسپم ارزیابی کرده و خیلی سریع آن را ترک می کنند. این موضوع بویژه در مورد طراحی های ضعیف مصداق پیدا می کند.
۷- به Fold دقت کنید!
در طراحی وب، فولد را بخشی از صفحه تعریف می کنند که در اکثر مرورگرها بدون اسکرول کردن مشخص است. در حقیقت فولد بخشی از صفحه وب است که در نگاه اول در دید کاربر قرار می گیرد. در طراحی صفحه فرود باید به این نکته دقت کنیم که call to action ها در قسمت بالایی صفحه قرار داشته باشند تا از همان ابتدا و بدون نیاز به اسکرول کردن در دید کاربر قرار گیرند.
قراردادن CTA در ابتدای صفحه، کار را برای درصدی از کاربران که پیش از ورود به صفحه در مورد استفاده از محصول شما تصمیم گرفته اند ساده تر خواهد کرد. اجزا مهم دیگر را که برای توضیح بیشتر درباره محصول به کار می روند زیر فولد قرار دهید.
۱-۷ Call to Action های پایین فولد
کابرانی را که برای جستجوی اطلاعات بیشتر در صفحه اسکرول می کنند فراموش نکنید. با در نظر گرفتن متن صفحه فرود ، به تناوب از Call to Action ها استفاده کنید. این موضوع به ویژه برای طراحی های بلند و طولانی حائز اهمیت خواهد بود. کاری کنید که کاربر برای دسترسی مجدد به call to action مجبور به اسکرول کردن نباشد.

۸- تصاویر ساده، فونت های بزرگ
صفحه فرود باید شامل یک یا نهایتا دو عکس بوده و نباید به لحاظ بصری شلوغ و درهم باشد. از به کار بردن هرچیزی که ممکن است باعث حواس پرتی کاربر و کاهش توجه به پیغام اصلی یا call to action ها بشود خودداری کنید.
استفاده از هدلاین ها و فونت های بزرگ نیز می تواند ایده بسیار خوبی برای پررنگ کردن نکات اصلی متن باشد. تقلا کردن کاربر برای پی بردن به پیام و منظور شما آخرین چیزی است که می خواهید.
البته در استفاده از این فونت ها و عنوان نویسی ها نباید زیاده روی کرد. ایده آل ترین طول برای یک عنوان خوانا بین ۳۲ تا ۳۸ کاراکتر است، بنابراین می بایست در انتخاب عناوین و چیدمان آنها دقت کنیم.
استفاده از تایپوگرافی (برای نوشتن شعار و متن) می تواند به مقدار زیادی نیاز به استفاده از تصاویر و طرح های گرافیکی را کاهش دهد. علاوه بر آن با تایپو گرافی می توانید پیغام و برندتان را در حافظه تصویری مخاطبانتان قرار دهید.
۹- محتوای تک ستونی و مرتب سازی مرکزی
هرچند هنوز خیلی ها در بازاریابی آنلاین از صفحات فرود دو یا چند ستونی استفاده می کنند اما مطالعات نشان می دهد که Landing Page های تک ستونی و Centered، نرخ تبدیل بهتری نسبت به سایر صفحات فرود دارند. بررسی و سنجش میزان اثر بخشی طراحی تک ستونی در مقابل طراحی دوستونه می بایست اولین اولویت ما برای A/B تست صفحات فرود باشد.
۱۰ – همخوانی ظاهری Landing Page و کمپین ایمیلی
اگر صفحه فرود را برای یک کمپین ایمیلی طراحی کرده اید، مطمئن شوید که حال و هوای ایمیل ارسالی به کاربرانتان با محتوای صفحه فرود همخوانی داشته باشد. اگر این طراحی ها اختلاف زیادی با هم داشته باشند، مخاطبان احتمالا درمورد اینکه به صفحه درست وارد شده باشند تردید خواهند کرد. ساده ترین و ابتدایی ترین راه برای ایجاد همخوانی این است که از رنگ ها، فونت ها و تصاویر مشابه یا یکسان در طراحی هایتان استفاده کنید.
۱۱ – سعی و خطا را فراموش نکنید
طراحی لندینگ پیج اثر بخش فرمول خاص و همه گیری ندارد، ممکن است یک طراحی کارآمد برای وبسایت و کسب و کار شما اثر بخشی بسیار کمی برای کسب و دیگری داشته باشد. پیدا کردن طراحی صحیح صفحه فرود زمان بر بوده و نیاز به سعی و خطا دارد. نکته مهم اینجاست که حتما می بایست نسخه های مختلف صفحات فرود را آزمایش کنید تا مناسب ترین طراحی برای موقعیت و شرایط خاص خودتان را پیدا کنید. بدون این کار ممکن است فرصت های زیادی برای افزایش نرخ تبدیل را از دست بدهید.
آزمون و خطای صفحات فرود بویژه برای استارتاپ ها بسیار مهم است. چرا که می توانند نقش مهمی در چرخه ساخت-اندازه گیری-یادگیری ایفا کنند.
مقاله مرتبط : Lean Startup
ابزار پیشنهادی
وبسایت Unbounce یکی از ابزار های محبوب مورد استفاده برای طراحی صفحه فرود بویژه برای کاربرانی است که دانش چندانی در مورد طراحی صفحات وب ندارند. همینطور استارتاپ هایی که وقت کافی یا ایده مشخصی برای طراحی Landing Page ندارند می توانند از این ابزار استفاده کنند. هرچند متاسفانه کاربران ایرانی در استفاده از این وبسایت و وبسایت های مشابه با مشکلاتی مواجه می شوند؛ اما به هرحال سر زدن به این وبسایت خالی از لطف نخواهد بود.
لطفا هنگام بازنشر این مطالب منبع آن را ذکر کنید.